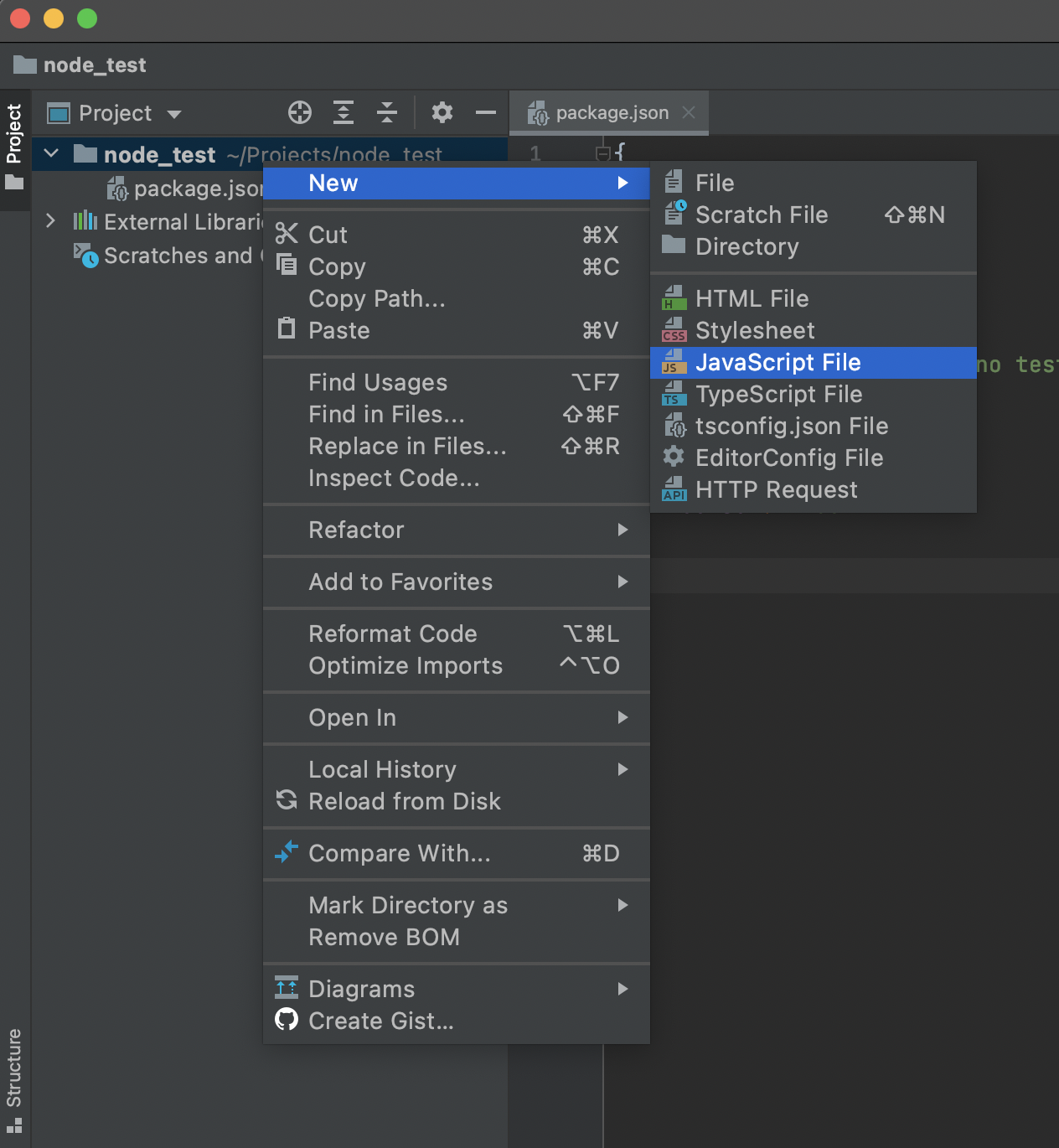
먼저 이전 글에서 생성한 프로젝트에 index.js를 생성해준다.

그리고 편리한 개발을 위해 프레임워크를 다운로드할 것이다.
Java에 Spring 이 있듯이 node.js 에는 express라는 프레임워크가 존재한다.
설치 방법은 간단하다.
아까 생성한 프로젝트의 터미널에서 명령어를 입력해주면 된다.
명령어 >>
npm install express --save-- save : dependencies에 정보 입력됨. (해당 옵션을 입력하지 않아도 추가되긴 함)
결과 화면 >>


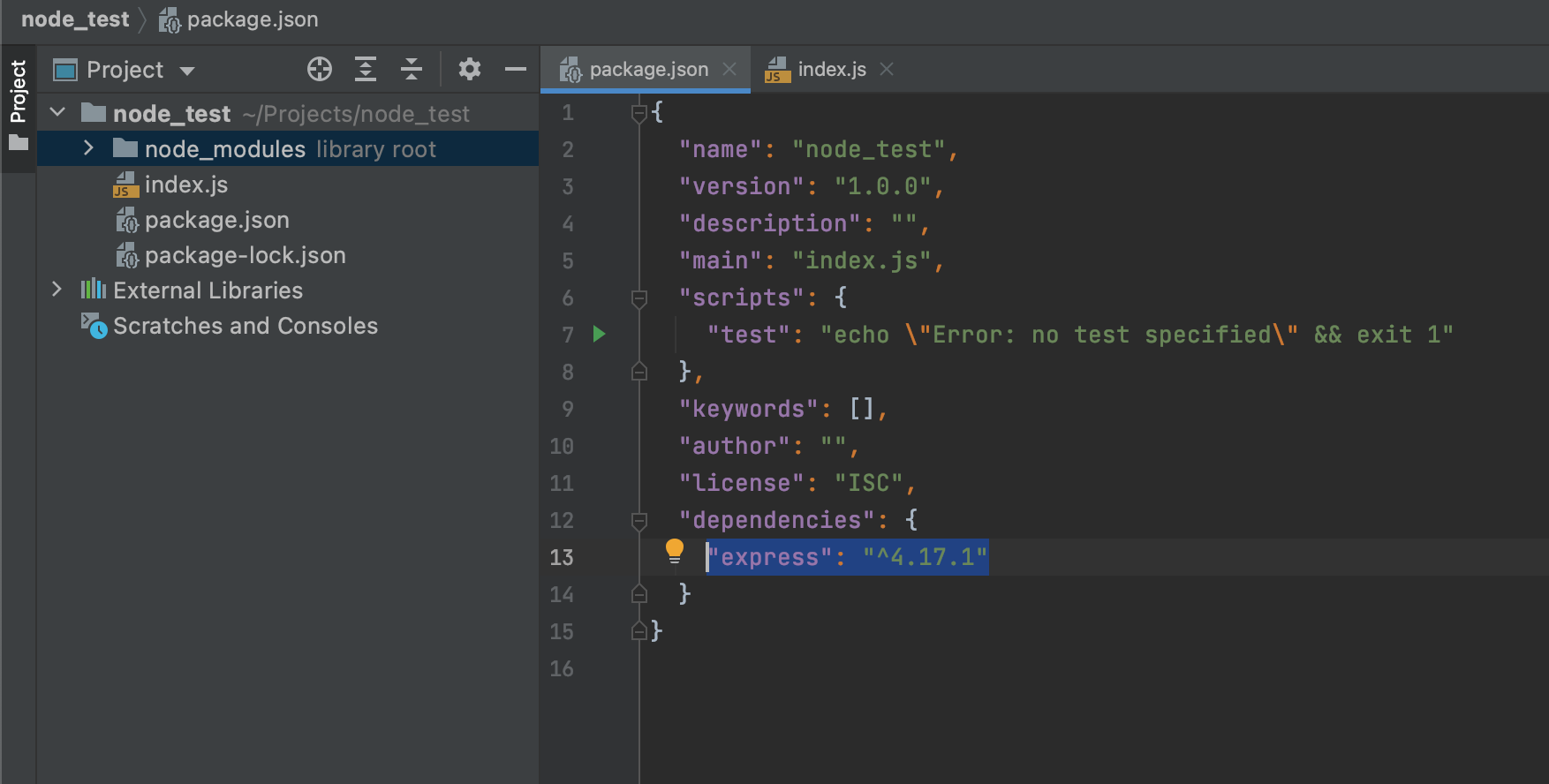
설치된 express의 버전 정보를 package.json의 dependencies에서 확인할 수 있다.
그리고 node_modules라는 폴더가 생긴 것을 확인할 수 있는데 해당 폴더를 펼쳐보면 여러 라이브러리들이 들어가 있는 것을 확인할 수 있다.
설치 후 index.js로 돌아와 간단하게 express를 사용해보자
공식 사이트에 보면 매우 친절하게 사용하는 방법이 소개되어있다. 잠시 살펴보면 아래의 사진과 같다.

해당 소스를 index.js 에 입력해보자. (소스는 공식 사이트에서 복사 가능하다)

그리고 터미널에 명령어를 통해 해당 index.js를 실행한다.
명령어 >>
node index.js
결과 화면 >>

(명령어를 입력한 뒤 터미널에 커서만 깜빡거리고 아무것도 안 뜨는 게 맞습니다)
그리고 설정한 포트번호로 접속하게 되면 ( http://localhost:5000/ )
모든 개발의 첫 계단인 Hello World를 볼 수 있다.
이것으로 node.js의 반절은 완료한 셈이다.

참고로 서버를 종료할 때는 control + C 를 누르면 된다.
express 공식 사이트 >>
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com
'Node.js > express' 카테고리의 다른 글
| [Node.js] sequelize 사용하기 2 (0) | 2021.03.22 |
|---|---|
| [Node.js] sequelize 사용하기 1 (0) | 2021.03.22 |
| [Node.js] Mysql 연동하기 (0) | 2021.03.22 |
| [Node.js] WebStorm 으로 프로젝트 만들기 (0) | 2021.03.19 |



